Setup the project
We are going to use vite, with react and everything will be TypeScript.
The plan for this group of tutorials it to learn how to use vite, quickly build a UI with React and Bootstrap, and then add more features on top of it.
Vitejs
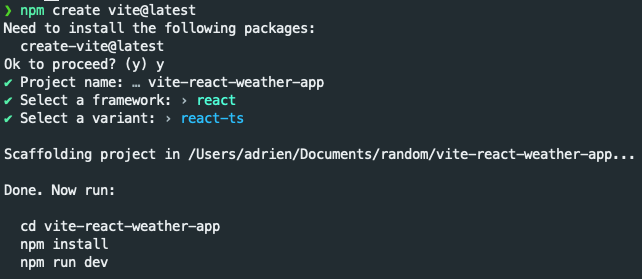
For this first part, let’s start by creating the project:

Most of the boilerplate is unnecessary, so we are going to remove the css files and use styled-components instead.
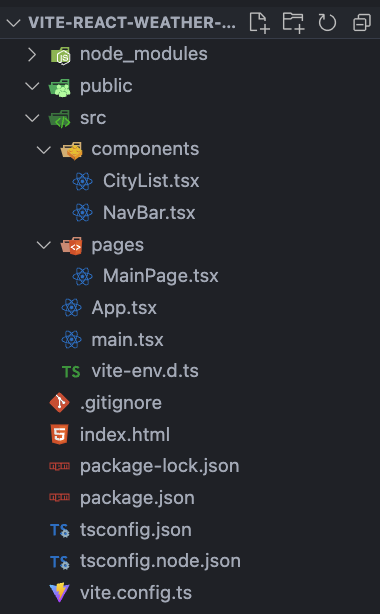
Our folder structure will look like this:

Additional libraries
Let’s install what we need.
| |
And while we are at it, let’s install react-bootstrap:
| |
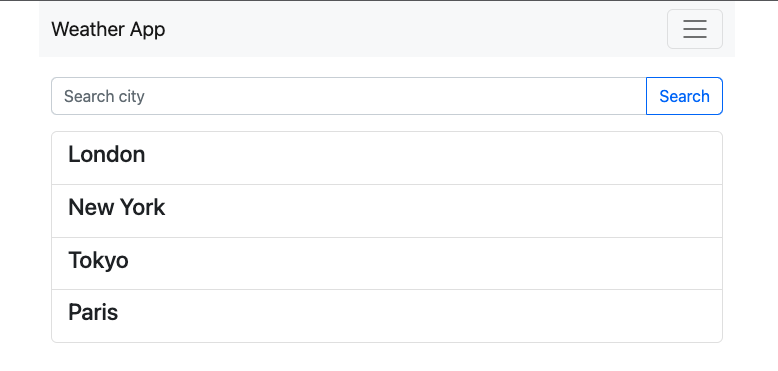
Now that we have everything ready, we can start creating the main page, which will contain a search bar and a list of components (cities). Each city will be clickable.

Let’s build the main page
We only need a search bar, and a list of cities. The CityList component will be separate for clarity, and will have a cities property containing the results of our search.
For now we will hardcode it to:
| |
So the main page will look like:
| |
For our CityList component, we will only loop over the cities property and display the name of each city in a ListGroup component.
| |
As we are using typescript, we need to type our variables properly, so here are the types used in this component:
| |
Our first part is now done, we do have a project ready with hardcoded data.
In our second part we will see how to search for cities using MapBox.
Next step Part 2